Το μοντέλο Grid (Grid Layout Module)
Με το grid μπορείτε να δημιουργήσετε responsive layouts ορίζοντας από την αρχή γραμμές (rows) και στήλες (columns) καθώς και τις διαστάσεις και συμπεριφορά αυτών σε αλλαγές χωρίς να χρειάζονται άλλες τεχνικές όπως floats και positioning.
Βασικές έννοιες
Οι παρακάτω όροι - έννοιες είναι απαραίτητες για την περιγραφή του grid.
- grid container
- grid items
- grid lines
- track
- grid cell
- columns και rows
- grid area
- gutters - gap
- inline axis ή row axis
- block axis ή column axis
- explicit
- implicit
- minmax()
- min-content, max-content
- auto
- fr (fraction)
grid container
Είναι το html στοιχείο που ορίζει (περιέχει) το grid. Συνήθως ένα div.
div#container {
display: grid;
}
grid items
Τα άμεσα παιδιά (direct children) του grid container θεωρούνται αυτόματα grid items.
<head>
<style>
div#container {
display: grid;
}
</style>
</head>
<body>
<div id = "container">
<div>grid item 1</div>
<div>grid item 2</div>
<div>grid item 3</div>
<div>grid item 4</div>
<div>grid_item_5</div>
</div>
</body>

Σε αντίθεση με το flex, τα grid items τοποθετούνται κάθετα αρχικά.
grid lines
Είναι οι οριζόντιες και κάθετες νοητές γραμμές που χωρίζουν το grid σε στήλες και γραμμές.
Για παράδειγμα το παρακάτω grid έχει 3 οριζόντιες και 4 κάθετες γραμμές.
Οι γραμμές αριθμούνται από αριστερά προς τα δεξιά για τις κάθετες και από πάνω προς τα κάτω για τις οριζόντιες όπως φαίνεται και στο σχήμα.

Ονοματισμός γραμμών
Οι γραμμές μπορούν να ονοματιστούν και να αναφέρονται με το όνομά τους όπου χρειάζεται.
Για παράδειγμα:
grid-template-columns: [col1-start] 1fr [col2-start] 1fr [col3-start] 1fr [cols-end]; grid-template-rows: [row1-start] 100px [row2-start] 100px [rows-end];
Οι 4 κάθετες γραμμές έχουν ονοματιστεί: [col1-start], [col2-start], [col3-start], [cols-end]
Οι 3 οριζόντιες γραμμές έχουν ονοματιστεί: [row1-start], [row2-start], [rows-end]
Το fr (fraction) είναι σχετική μονάδα μέτρησης και ορίζει τις αποστάσεις ανάμεσα στις γραμμές.
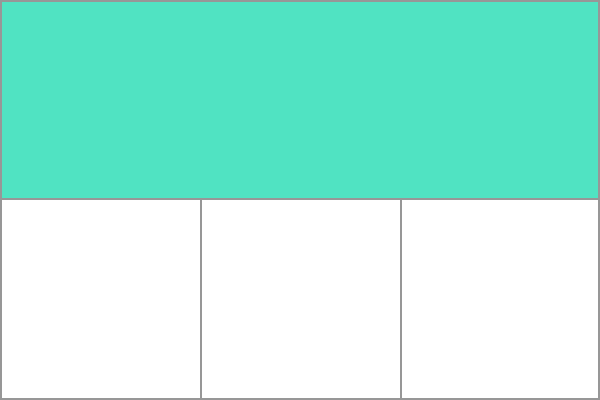
track
Ορίζεται ως ο χώρος ανάμεσα σε δύο διαδοχικές γραμμές. Μπορούμε να έχουμε column tracks όπως και row tracks.
Στο παρακάτω παράδειγμα φαίνεται το πρώτο row-track.

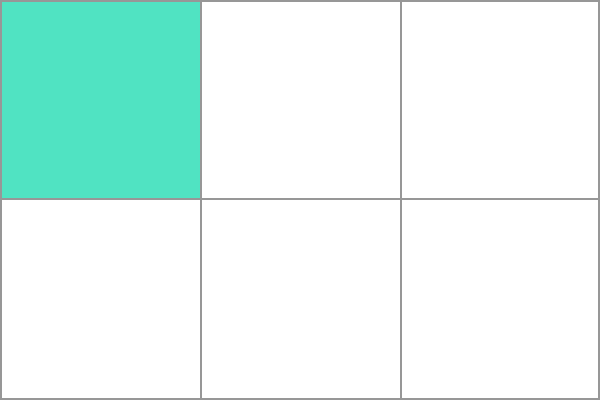
grid cell
Ορίζεται ως ο μικρότερος χώρος (ορθογώνιο) σε ένα grid. Παρόμοιο με το κελί πίνακα.

columns και rows
column είναι ένα κάθετο track και row είναι ένα οριζόντιο track.


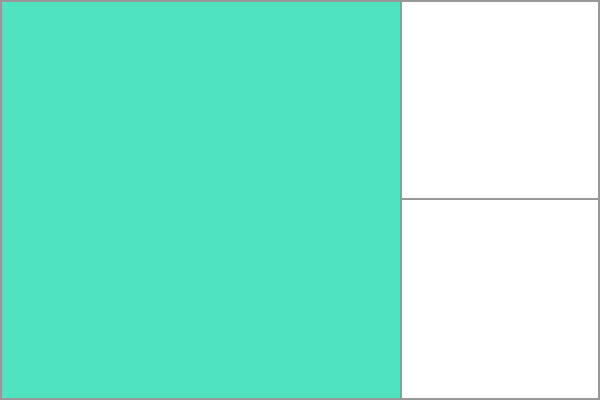
grid area
Ορθογώνιο που αποτελείται από ένα ή περισσότερα κελιά.

gutters
Ο κενός χώρος ανάμεσα σε οριζόντια και κάθετα tracks. Οι τιμές μπορεί να είναι διαφορετικές για οριζόντια και κάθετα tracks. Εισάγωνται με τις ιδιότητες column-gap και row-gap
div.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
column-gap: 10px;
row-gap: 1em;
}

inline axis ή row axis
Ο οριζόντιος άξονας.
block axis ή column axis
Ο κάθετος άξονας.
explicit
Όταν ρητά ορίζεται ο αριθμός και διαστάσεις στηλών ή γραμμών. Συνήθως με την ιδιότητα: grid-template-columns ή grid-template-rows.
implicit
Όταν ο αριθμός και διαστάσεις στηλών ή γραμμών βγαίνει αυτόματα σύμφωνα με τον αριθμό των στοιχείων του grid.
minmax()
Συνάρτηση που ορίζει όριο για ελάχιστη ή ίση τιμή και μέγιστη ή ίση τιμή.
Για παράδειγμα:
minmax(200px, 1fr)
fr (fraction)
Το Grid εισάγει επίσης μια επιπλέον μονάδα μήκους. Η μονάδα fr αντιπροσωπεύει ένα κλάσμα του διαθέσιμου χώρου. Οι διαστάσεις μεγαλώνουν και συρρικνώνονται ανάλογα με τον διαθέσιμο χώρο.
div.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}

div.container {
display: grid;
grid-template-columns: 2fr 1fr 1fr;
}

div.container {
display: grid;
grid-template-columns: 500px 1fr 2fr;
}
